Design
execution












Bazaart
2023
Brand Refresh
Iterative Design
Professional
Website Redesign
Art Direction
Mobile UI
Micro Animations
Motion Design
FIGMA
Midjourney.AI
Illustrator
After Effects
Lottie / JSON
Amplitude
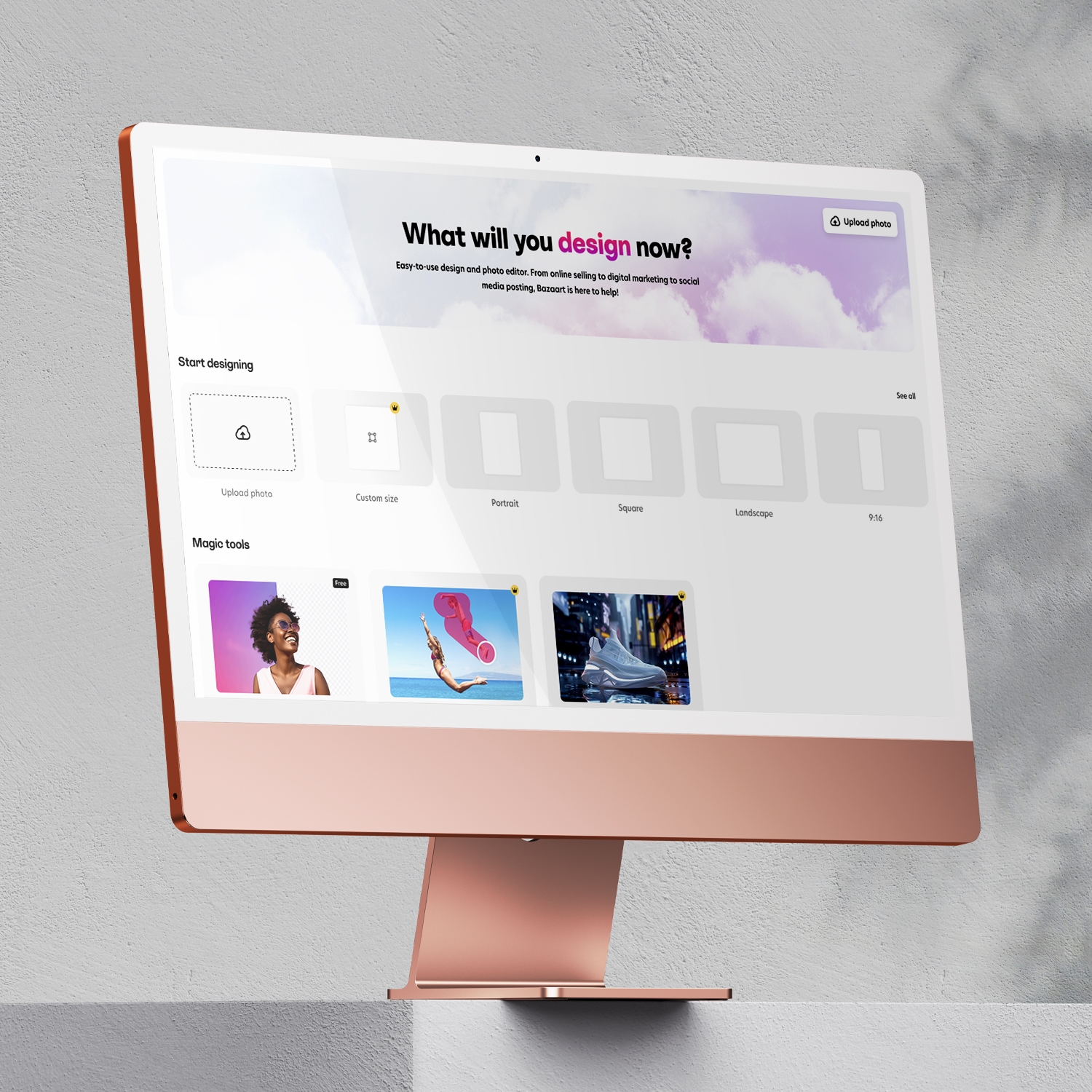
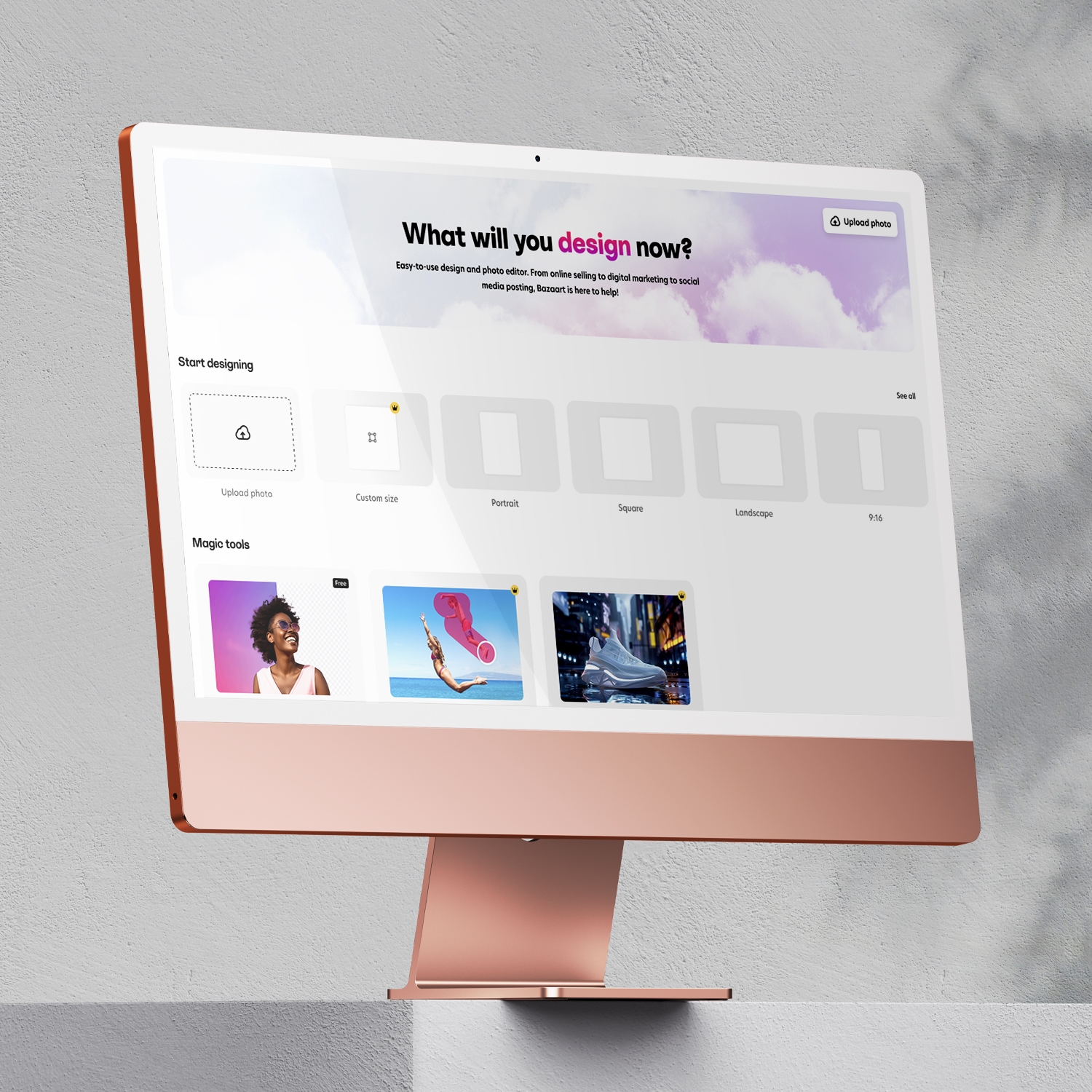
The problem. Bazaart, a well established design & creativity mobile & web app, operates in a highly competitive and rapidly evolving design space, where AI-driven tools have become the norm. To remain competitive, the brand needed to evolve both its product experience and its messaging to better reflect its powerful new AI capabilities. Despite the introduction of its own advanced AI-powered features like Templates, Magic Resize, Magic Remove, Lift, Magic Background & more, the outdated brand identity, website, onboarding flow & restricted in-app delights failed to effectively communicate these improvements. This misalignment risked diminishing user engagement and falling behind competitors who were adapting faster.
The goal. The objective was to modernize Bazaart’s brand identity and user experience, ensuring that its innovative AI-driven tools were both powerful and easy to understand. A great product alone isn’t enough—users need clear messaging and an intuitive experience to fully engage. The redesign focused on making Bazaart’s AI capabilities feel accessible and exciting rather than overwhelming.This involved refining the website to better reflect the brand’s evolution, updating the visual identity to create consistency across platforms, and improving the onboarding flow to drive retention. By prioritizing clarity and engagement, the redesign strengthened Bazaart’s positioning as a leader in AI-powered creativity.
Redesign the website and logo, update brand elements & visual language both in-app & in marketing material to create a more modern and cohesive experience.
Improve user onboarding through iterative design and A/B testing, driving higher conversion and engagement rates.
Iterate on onboarding flow, Introduce coherent UI illustrations, animations and tutorials to increase features usage and delight users.